Часть 1: 1С Поле HTML документа — Кнопки.
Часть 2: 1С Поле HTML документа — Обмен.
Часть 3: 1С Поле HTML документа — Список.
Часть 4: 1С Поле HTML документа — React Список.
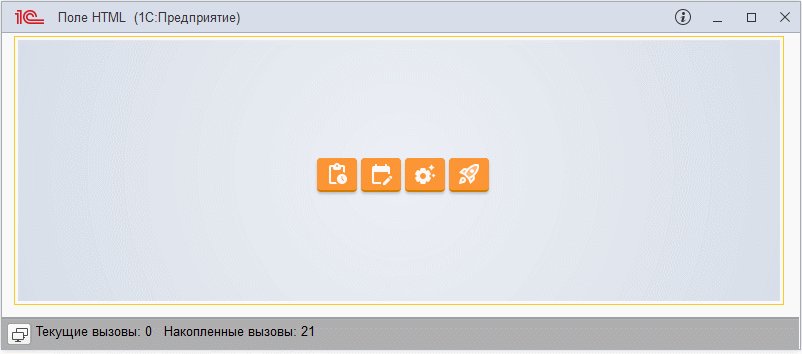
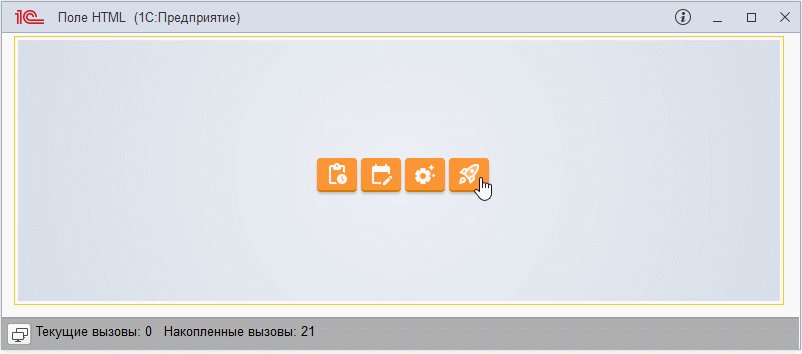
Простой пример взаимодействия между платформой 1С и интерфейсом на основе HTML и CSS, при помощи элемента вида «Поле HTML документа». В данном примере, будет рассмотрена реакция при нажатии кнопки в поле HTML документа.
Обновление 10.12.2021:
Добавлен дополнительный способ получить событие нажатия кнопки и обработать переданные данные через атрибут «data-*», для этого будет использоваться ручное добавление обработчика события, для элемента поля HTML.
1. Создаем HTML страницу.
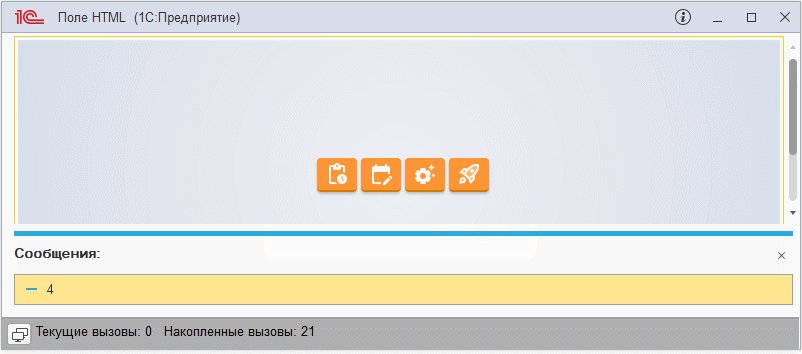
Для этого в любом редакторе кода поддерживающим HTML и CSS необходимо создать страницу, содержащую три тега a, которые с помощью стилей будут представлены в виде кнопок.
💡 Редактора кода VS Code.
В качестве изображений ссылок (кнопок) будет использоваться SVG, подходящие вам изображения можно найти в интернете, чтобы увидеть не само изображение а код, откройте его в блокноте.
Для ссылок (кнопок) атрибут «href» тега a будет равен «#», то есть пустой «якорь».
В качестве идентификаторов кнопок будет использоваться атрибут «data-*» тега a в следующем виде data-button-id=’1′.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="__STYLE__">
<title>ПолеHTML</title>
<style type="text/css">
body {
background-image: radial-gradient(circle farthest-corner at 50% 50%, rgba(236, 239, 244, 1) 0%, rgba(216, 222, 233, 1) 100%);
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.square_btn {
position: relative;
display: inline-block;
padding: 0.25em 0.5em;
text-decoration: none;
color: #FFF;
background: #fd9535;
/*button color*/
border-bottom: solid 2px #d27d00;
/*daker color*/
border-radius: 4px;
box-shadow: inset 0 2px 0 rgba(255, 255, 255, 0.2), 0 2px 2px rgba(0, 0, 0, 0.19);
font-weight: bold;
}
.square_btn:active {
border-bottom: solid 2px #fd9535;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.30);
}
</style>
<base
href="v8config://af32166c-93da-431f-a8f2-82c2cf1c5337/mdobject/ide2242a14-db88-415d-8b2c-ff60a3a1ac98/8eb4fad1-1fa6-403e-970f-2c12dbb43e23">
</head>
<body>
<div class="container">
<a href="#" class="square_btn" data-button-id="1">
<svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" height="24px" viewBox="0 0 24 24"
width="24px" fill="#FFFFFF">
<g>
<rect fill="none" height="24" width="24"></rect>
<path
d="M18,3h-3.18C14.4,1.84,13.3,1,12,1S9.6,1.84,9.18,3H6C4.9,3,4,3.9,4,5v15c0,1.1,0.9,2,2,2h6.11 c-0.59-0.57-1.07-1.25-1.42-2H6V5h2v1c0,1.1,0.9,2,2,2h4c1.1,0,2-0.9,2-2V5h2v5.08c0.71,0.1,1.38,0.31,2,0.6V5C20,3.9,19.1,3,18,3z M12,5c-0.55,0-1-0.45-1-1c0-0.55,0.45-1,1-1c0.55,0,1,0.45,1,1C13,4.55,12.55,5,12,5z M17,12c-2.76,0-5,2.24-5,5s2.24,5,5,5 c2.76,0,5-2.24,5-5S19.76,12,17,12z M18.29,19l-1.65-1.65c-0.09-0.09-0.15-0.22-0.15-0.35l0-2.49c0-0.28,0.22-0.5,0.5-0.5h0 c0.28,0,0.5,0.22,0.5,0.5l0,2.29l1.5,1.5c0.2,0.2,0.2,0.51,0,0.71v0C18.8,19.2,18.49,19.2,18.29,19z">
</path>
</g>
</svg></a>
<a href="#" class="square_btn" data-button-id="2">
<svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" height="24px" viewBox="0 0 24 24"
width="24px" fill="#FFFFFF">
<rect fill="none" height="24" width="24"></rect>
<path
d="M12,22H5c-1.11,0-2-0.9-2-2L3.01,6c0-1.1,0.88-2,1.99-2h1V3c0-0.55,0.45-1,1-1s1,0.45,1,1v1h8V3c0-0.55,0.45-1,1-1 s1,0.45,1,1v1h1c1.1,0,2,0.9,2,2v6h-2v-2H5v10h7V22z M22.13,16.99l0.71-0.71c0.39-0.39,0.39-1.02,0-1.41l-0.71-0.71 c-0.39-0.39-1.02-0.39-1.41,0l-0.71,0.71L22.13,16.99z M21.42,17.7l-5.01,5.01c-0.18,0.18-0.44,0.29-0.7,0.29H14.5 c-0.28,0-0.5-0.22-0.5-0.5v-1.21c0-0.27,0.11-0.52,0.29-0.71l5.01-5.01L21.42,17.7z">
</path>
</svg></a>
<a href="#" class="square_btn" data-button-id="3">
<svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" height="24px" viewBox="0 0 24 24"
width="24px" fill="#FFFFFF">
<rect fill="none" height="24" width="24"></rect>
<g>
<path
d="M18.04,7.99l-0.63-1.4l-1.4-0.63c-0.39-0.18-0.39-0.73,0-0.91l1.4-0.63l0.63-1.4c0.18-0.39,0.73-0.39,0.91,0l0.63,1.4 l1.4,0.63c0.39,0.18,0.39,0.73,0,0.91l-1.4,0.63l-0.63,1.4C18.78,8.38,18.22,8.38,18.04,7.99z M21.28,12.72L20.96,12 c-0.18-0.39-0.73-0.39-0.91,0l-0.32,0.72L19,13.04c-0.39,0.18-0.39,0.73,0,0.91l0.72,0.32L20.04,15c0.18,0.39,0.73,0.39,0.91,0 l0.32-0.72L22,13.96c0.39-0.18,0.39-0.73,0-0.91L21.28,12.72z M16.24,14.37l1.23,0.93c0.4,0.3,0.51,0.86,0.26,1.3l-1.62,2.8 c-0.25,0.44-0.79,0.62-1.25,0.42l-1.43-0.6c-0.2,0.13-0.42,0.26-0.64,0.37l-0.19,1.54c-0.06,0.5-0.49,0.88-0.99,0.88H8.38 c-0.5,0-0.93-0.38-0.99-0.88L7.2,19.59c-0.22-0.11-0.43-0.23-0.64-0.37l-1.43,0.6c-0.46,0.2-1,0.02-1.25-0.42l-1.62-2.8 c-0.25-0.44-0.14-0.99,0.26-1.3l1.23-0.93C3.75,14.25,3.75,14.12,3.75,14s0-0.25,0.01-0.37L2.53,12.7c-0.4-0.3-0.51-0.86-0.26-1.3 l1.62-2.8c0.25-0.44,0.79-0.62,1.25-0.42l1.43,0.6c0.2-0.13,0.42-0.26,0.64-0.37l0.19-1.54C7.45,6.38,7.88,6,8.38,6h3.23 c0.5,0,0.93,0.38,0.99,0.88l0.19,1.54c0.22,0.11,0.43,0.23,0.64,0.37l1.43-0.6c0.46-0.2,1-0.02,1.25,0.42l1.62,2.8 c0.25,0.44,0.14,0.99-0.26,1.3l-1.23,0.93c0.01,0.12,0.01,0.24,0.01,0.37S16.25,14.25,16.24,14.37z M13,14c0-1.66-1.34-3-3-3 s-3,1.34-3,3s1.34,3,3,3S13,15.66,13,14z">
</path>
</g>
</svg></a>
</div>
</body>
</html>
2. Создаем конфигурацию 1С.
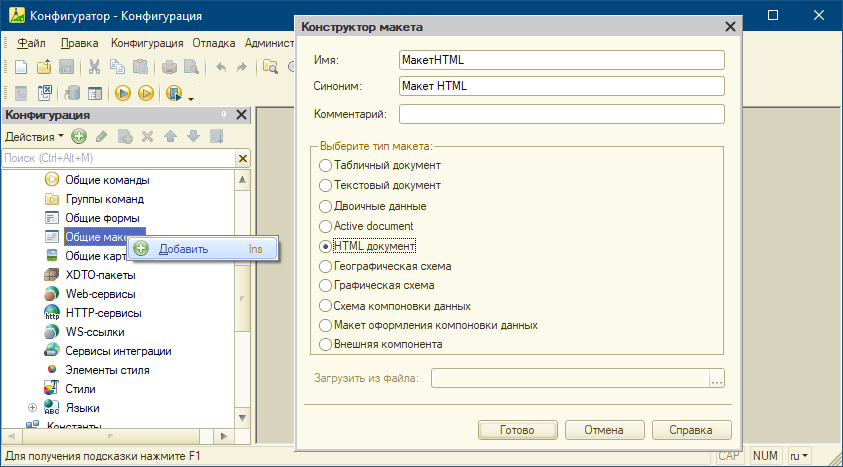
Создаем пустую конфигурацию, в которой добавляем общий макет «МакетHTML», с типом «HTML документ»:

Во вкладке «Текст» макета, помещаем исходный код HTML страницы из пункта 1.
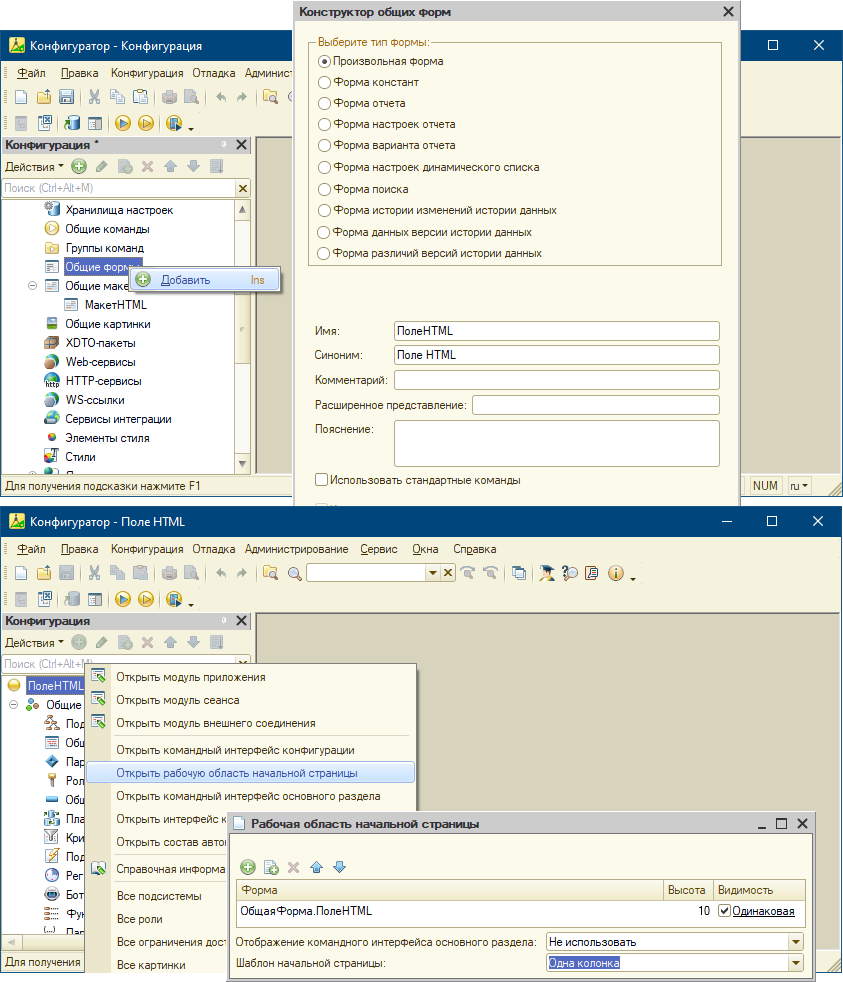
Следующим шагом будет добавление общей произвольной формы «ПолеHTML», которую необходимо установить в рабочую область начальной страницы:

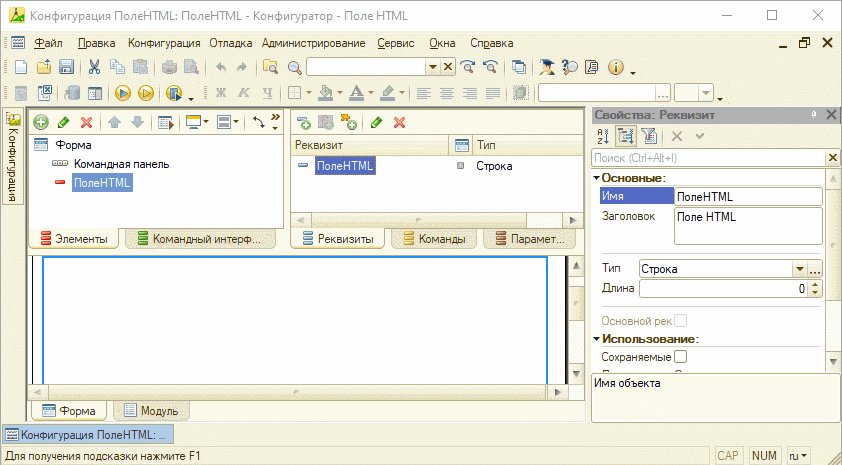
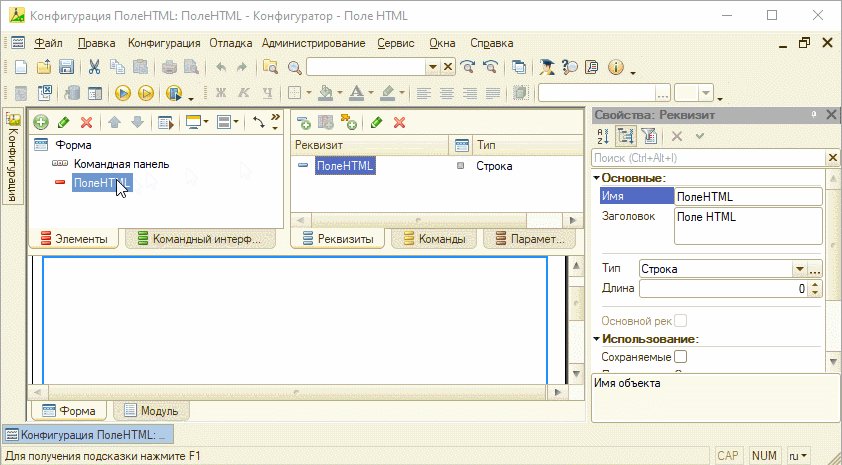
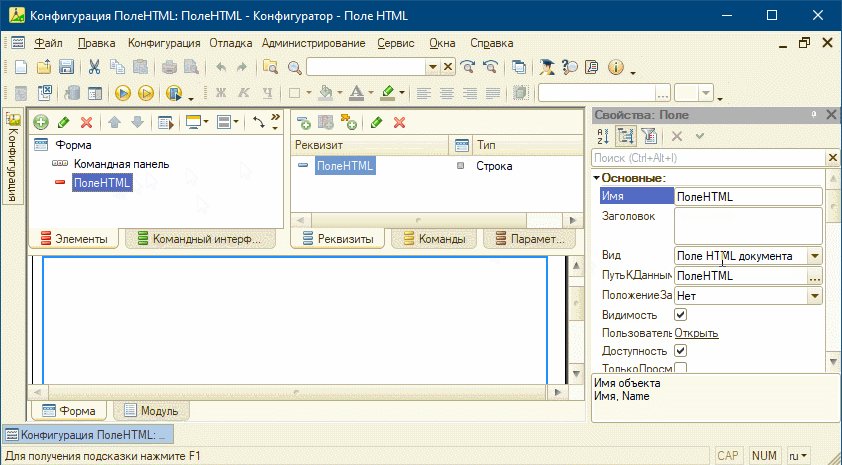
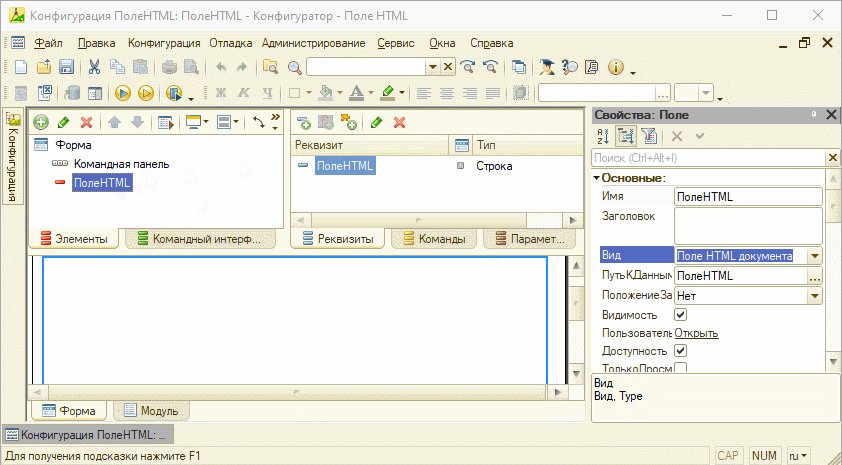
В форме добавляем реквизит «ПолеHTML» тип строка и переносим его на форму, для элемента, устанавливаем вид «Поле HTML документа»:

3. Создаем код модуля формы.
Для формы необходимо добавить обработчик «ПриСозданииНаСервере», в котором будет происходит загрузка текста из «МакетаHTML» в элемент формы «ПолеHTML».
Теперь необходимо добавить обработчик «ПриНажатии» для элементы формы «ПолеHTML», в котором происходит основная обработка нажатий внутри HTML документа:
#Область ОбработчикиСобытийФормы
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
ПолеHTML = ПолучитьОбщийМакет("МакетHTML").ПолучитьТекст();
КонецПроцедуры
#КонецОбласти
#Область ОбработчикиСобытийЭлементовФормы
&НаКлиенте
Процедура ПолеHTMLПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
// Проверяем, что нажатие было на ссылке (кнопке).
Если ДанныеСобытия.Anchor = Неопределено Тогда
Возврат;
КонецЕсли;
// Проверяем, что у ссылки (кнопки) есть атрибуты для анализа.
КоличествоАтрибутов = ДанныеСобытия.Anchor.attributes.length;
Если КоличествоАтрибутов = 0 Тогда
Возврат;
КонецЕсли;
// Ищем среди атрибутов необходимые данные ссылки (кнопки).
Для каждого Атрибут Из ДанныеСобытия.Anchor.attributes Цикл
Если Атрибут.name = "data-button-id" Тогда
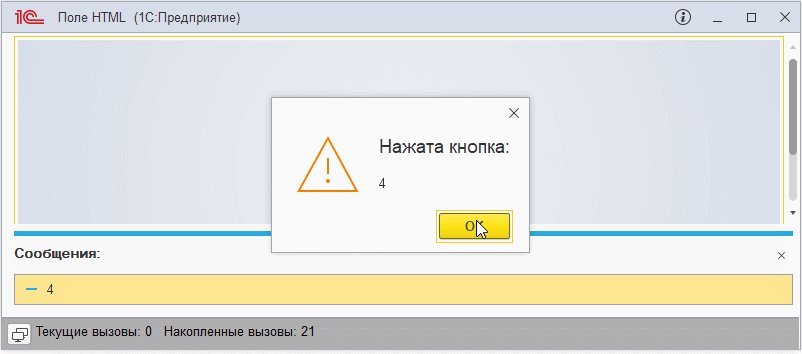
ПоказатьПредупреждение(, Атрибут.value, , "Нажата кнопка:");
Прервать;
КонецЕсли;
КонецЦикла;
КонецПроцедуры
#КонецОбласти
💾 Конфигурация «1С Поле HTML документа».
Источники информации:
- Полный курс по JavaScript + React — с нуля до результата
- Уникальный дизайн в 1С на примере разработки реального продукта
- Когда интерфейсам 1С нужны веб-технологии
- Асинхронный обмен данными с JavaScript (и не только) без потерь
- Мобильный HTML-интерфейс, взгляд изнутри
- Низамов Илья
Обновление 10.12.2021:
Добавлен дополнительный способ получить событие нажатия кнопки и обработать переданные данные через атрибут «data-*», для этого будет использоваться ручное добавление обработчика события, для элемента поля HTML.

1. В «МакетHTML» добавить четвертую кнопку:
<a href="#" class="square_btn" data-button-id="4">
<svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" height="24px" viewBox="0 0 24 24"
width="24px" fill="#FFFFFF">
<g><rect fill="none" height="24" width="24"></rect></g>
<g>
<g opacity=".3">
<path
d="M6.71,18.71c-0.28,0.28-2.17,0.76-2.17,0.76s0.47-1.88,0.76-2.17C5.47,17.11,5.72,17,6,17c0.55,0,1,0.45,1,1 C7,18.28,6.89,18.53,6.71,18.71z M7.41,10.83L5.5,10.01l1.97-1.97l1.44,0.29C8.34,9.16,7.83,10.03,7.41,10.83z M13.99,18.5 l-0.82-1.91c0.8-0.42,1.67-0.93,2.49-1.5l0.29,1.44L13.99,18.5z M19.99,4.01c0,0-3.55-0.69-8.23,3.99 c-1.32,1.32-2.4,3.38-2.73,4.04l2.93,2.93c0.65-0.32,2.71-1.4,4.04-2.73C20.68,7.56,19.99,4.01,19.99,4.01z M15,11 c-1.1,0-2-0.9-2-2c0-1.1,0.9-2,2-2s2,0.9,2,2C17,10.1,16.1,11,15,11z">
</path>
</g>
<g>
<path
d="M6,15c-0.83,0-1.58,0.34-2.12,0.88C2.7,17.06,2,22,2,22s4.94-0.7,6.12-1.88C8.66,19.58,9,18.83,9,18C9,16.34,7.66,15,6,15 z M6.71,18.71c-0.28,0.28-2.17,0.76-2.17,0.76s0.47-1.88,0.76-2.17C5.47,17.11,5.72,17,6,17c0.55,0,1,0.45,1,1 C7,18.28,6.89,18.53,6.71,18.71z M17.42,13.65L17.42,13.65c6.36-6.36,4.24-11.31,4.24-11.31s-4.95-2.12-11.31,4.24l-2.49-0.5 C7.21,5.95,6.53,6.16,6.05,6.63L2,10.69l5,2.14L11.17,17l2.14,5l4.05-4.05c0.47-0.47,0.68-1.15,0.55-1.81L17.42,13.65z M7.41,10.83L5.5,10.01l1.97-1.97l1.44,0.29C8.34,9.16,7.83,10.03,7.41,10.83z M13.99,18.5l-0.82-1.91 c0.8-0.42,1.67-0.93,2.49-1.5l0.29,1.44L13.99,18.5z M16,12.24c-1.32,1.32-3.38,2.4-4.04,2.73l-2.93-2.93 c0.32-0.65,1.4-2.71,2.73-4.04c4.68-4.68,8.23-3.99,8.23-3.99S20.68,7.56,16,12.24z M15,11c1.1,0,2-0.9,2-2s-0.9-2-2-2s-2,0.9-2,2 S13.9,11,15,11z">
</path>
</g>
</g>
</svg>
</a>
2. Для реквизита «ПолеHTML» добавить обработку события «ДокументСформирован», содержащую следующий код:
&НаКлиенте Процедура ПолеHTMLДокументСформирован(Элемент) ДокументHTML = Элементы.ПолеHTML.Документ; ДобавитьОбработчик ДокументHTML.links[3].onclick, ОбработчикПриНажатии; КонецПроцедуры
3. Непосредственно добавить сам обработчик нажатия:
&НаКлиенте Процедура ОбработчикПриНажатии(ДанныеСобытия) Сообщить(ДанныеСобытия.currentTarget.dataset.buttonId); КонецПроцедуры
