Часть 1: 1С Поле HTML документа — Кнопки.
Часть 2: 1С Поле HTML документа — Обмен.
Часть 3: 1С Поле HTML документа — Список.
Часть 4: 1С Поле HTML документа — React Список.
Простой пример обмена текстовой информацией, между платформой 1С и полем HTML документа, будут рассмотрены два варианта отправки и получения данных в поле HTML документа:
- Вставка и получения текста из атрибута HTML тега.
- Вставка и получение текста при помощи JavaScript функций.
Подготовительные действия такие же как в примере 1С Поле HTML документа — Кнопки, отличается исходный код HTML страницы и общей формы.
1. Создаем HTML страницу.
В любом редакторе кода поддерживающим HTML, CSS и JS необходимо создать страницу, содержащую следующий исходный текст:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1С Поле HTML документа - Обмен данными</title>
<style type="text/css">
body {
background-color: #ECEFF4;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
color: #2E3440;
}
fieldset {
border-style: solid;
border-width: thin;
border-color: #A9ADB2;
border-radius: 5px;
width: 95%;
}
fieldset>input {
position: relative;
border: none;
border-radius: 3px;
outline: none;
width: 95%;
height: 29px;
font-size: 16px;
background-color: #F8F9FB;
}
.square_btn {
position: absolute;
padding: 5px;
text-decoration: none;
color: #FFF;
background: #fd9535;
border-radius: 5px;
margin-left: 3px;
}
.square_btn:active {
border-bottom: solid 2px #fd9535;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.30);
}
</style>
</head>
<body>
<form name='dataInput' action='#'>
<fieldset>
<legend>Текстовое поле</legend>
<input type="text" name="textInput" id="textInput" placeholder=" ... ">
<a href="#" class="square_btn" data-button-id="Exchange">
<svg xmlns="http://www.w3.org/2000/svg" height="18px" viewBox="0 0 24 24" width="18px" fill="#FFFFFF">
<path d="M0 0h24v24H0z" fill="none"></path>
<path d="M2.01 21L23 12 2.01 3 2 10l15 2-15 2z"></path>
</svg>
</a>
</fieldset>
</form>
<script type="text/javascript" defer>
// Получаем ссылку на элемент ввода текста.
let obj = document.querySelector("#textInput");
// Устанавливаем текст элемента с помощью свойства.
function insertTextToObject(text) {
obj.value = text;
}
// Получаем текст элемента с помощью свойства.
function getTextFromObject() {
return obj.value;
}
</script>
</body>
</html>
Пояснение кода:
- Используется тег form с заданным именем «dataInput», для последующего обращения с целью получения дочерних элементов.
- Для ввода и отображения текста, используется тег input с заданным идентификатором «textInput».
- Добавлена область script, в которой происходит получение ссылки на элемент ввода и реализованы функции установки и получения значения.
2. Создаем конфигурацию 1С.
Так же как в примере 1С Поле HTML документа — Кнопки:
- Создаем пустую конфигурацию.
- Добавляем общий макет «МакетHTML», с типом «HTML документ», помещаем в него HTML код из первого пункта.
- Создаем общую произвольную форму «ПолеHTML», где:
▪ добавляем реквизит «ПолеHTML» тип строка, переносим на форму, вид «Поле HTML документа» и создаем обработчик «ПриНажатии».
▪ создаем реквизит «Комментарий» тип строка, переносим его на форму.
▪ добавляем команды «ОтправитьВHTML», «ОтправитьВJS», «ПолучитьИЗJS», переносим их на форму и создаем обработчики. - Общую форму «ПолеHTML», устанавливаем в рабочую область начальной страницы.
Если возникнут сложности, в конце записи можно скачать архив с конфигурацией.
3. Создаем код модуля формы.
В общей форме необходимо добавить обработчик «ПриСозданииНаСервере», в котором будет происходит загрузка текста из «МакетаHTML» в элемент формы «ПолеHTML».
&НаСервере
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка)
ПолеHTML = ПолучитьОбщийМакет("МакетHTML").ПолучитьТекст();
КонецПроцедуры
Пояснение: Из общего макета происходит получение текста HTML страницы и отображение в элементе формы.
Далее добавляем код в обработчик «ПриНажатии» для элемента формы «ПолеHTML», в котором происходит основная обработка нажатий внутри HTML документа:
&НаКлиенте Процедура ПолеHTMLПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка) СтандартнаяОбработка = Ложь; // Проверяем, что нажатие было на ссылке (кнопке). Если ДанныеСобытия.Anchor = Неопределено Тогда Возврат; КонецЕсли; // Проверяем, что у ссылки (кнопки) есть атрибуты для анализа. Если ДанныеСобытия.Anchor.attributes.length = 0 Тогда Возврат; КонецЕсли; // Проверяем, что нажата кнопка обмена, с помощью атрибута data. Для каждого Атрибут Из ДанныеСобытия.Anchor.attributes Цикл Если Атрибут.name = "data-button-id" И Атрибут.value = "Exchange" Тогда // Получаем данные из поля HTML и присваиваем их реквизиту формы. ДокументHTML = Элементы.ПолеHTML.Документ; Комментарий = ДокументHTML.forms["dataInput"].textInput.value; Прервать; КонецЕсли; КонецЦикла; КонецПроцедуры
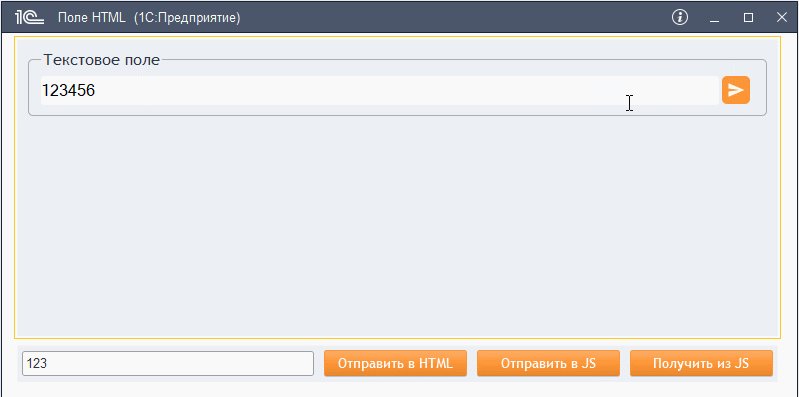
Пояснение: Так как используется пустой «якорь», определяем имеются ли на странице соответствующие элементы, после по конкретно заданному имени атрибута и его значению, получаем введенный текст.
Оставшийся код обработчиков команд формы:
&НаКлиенте
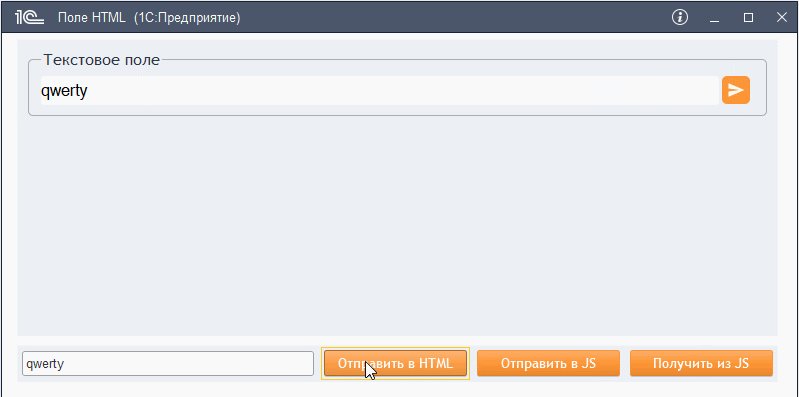
Процедура ОтправитьВHTML(Команда)
ДокументHTML = Элементы.ПолеHTML.Документ;
ДокументHTML.forms["dataInput"].textInput.value = Комментарий;
КонецПроцедуры
&НаКлиенте
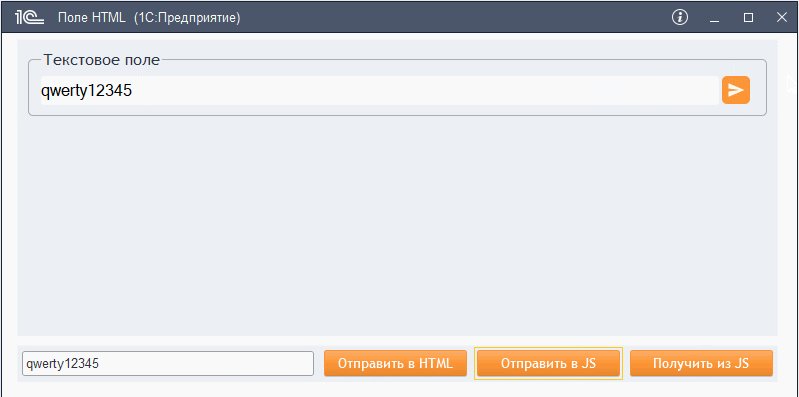
Процедура ОтправитьВJS(Команда)
ОкноHTML = Элементы.ПолеHTML.Документ.defaultView;
Если ОкноHTML = Неопределено Тогда
Возврат;
КонецЕсли;
ОкноHTML.insertTextToObject(Комментарий);
КонецПроцедуры
&НаКлиенте
Процедура ПолучитьИЗJS(Команда)
ОкноHTML = Элементы.ПолеHTML.Документ.defaultView;
Если ОкноHTML = Неопределено Тогда
Возврат;
КонецЕсли;
Комментарий = ОкноHTML.getTextFromObject();
КонецПроцедуры
Пояснение: В команде «ОтправитьВHTML» происходит запись введенного комментария при помощи помещения текста в соответствующее свойство «value» тега input. Команда «ОтправитьВJS» и «ПолучитьИЗJS» обращается непосредственно к JavaScript функциям «insertTextToObject» и «getTextFromObject», при помощи свойства «defaultView».
💾Конфигурация «1С Поле HTML документа — Обмен данными».