Часть 1: 1С Поле HTML документа — Кнопки.
Часть 2: 1С Поле HTML документа — Обмен.
Часть 3: 1С Поле HTML документа — Список.
Часть 4: 1С Поле HTML документа — React Список.
В данной записи, показано как создать простой список используя JavaScript-библиотеку React и внедрить в приложение «1С». React в текущий момент очень популярная JavaScript-библиотека для разработки пользовательских интерфейсов, имеющая целый ряд особенностей, больше всего мне понравилось то что React обновляет только то, что необходимо. React DOM сравнивает элемент и его дочернее дерево с предыдущей версией и вносит в DOM только минимально необходимые изменения.
Подготовительные действия:
Для разработки используется редактор кода VS Code, который можно скачать по адресу: https://code.visualstudio.com установка крайне проста и не требует дополнительных пояснений.
Для разработки непосредственно компонентов с помощью JavaScript-библиотеки React необходимо скачать и установить Node.js по адресу: https://nodejs.org/ru/ установка так же проста и не требует пояснений.
Создание проекта React:
Создание шаблона проекта для JavaScript-библиотеки React выполняется с помощью инструмента «Create React App», который настраивает среду для использования новейших возможностей JavaScript, оптимизирует приложение для продакшена и обеспечивает комфорт во время разработки.
Для этого в командной строке выполните следующую команду:
npx create-react-app@latest react-list
Необходимо дождаться когда все необходимые файлы будут созданы и в результате получим готовую заготовку проекта:

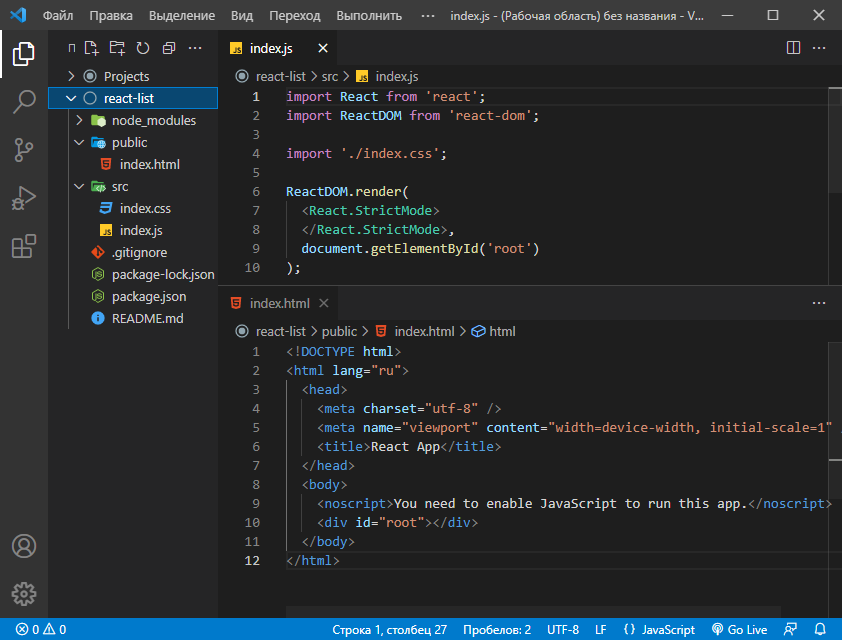
Теперь необходимо удалить не используемые фалы из проекта и отредактировать файлы, как показано на скриншоте:

В папке «node_modules» ничего удалять не нужно, так как в ней находятся необходимые модули для сборки и выполнения проекта, а так же прочие зависимости.
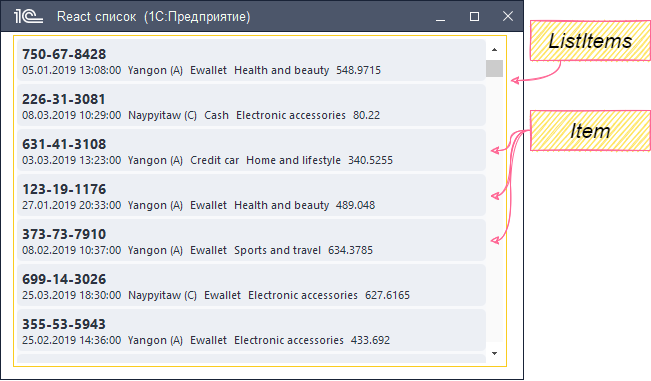
Для создания компонентов React, удобно представить схематично из чего будет состоять список элементов:

В итоге необходимо создать два компонента «ListItems» который представляет из себя список элементов и «Item», который отвечает непосредственно за отрисовку элемента списка. Для этого в папку «src», добавляем папку «сomponents» содержащую папки «list-items» и «item», в которых будет содержаться реализация компонентов React.
В папке «list-items» добавляем два файла «list-items.jsx» и «list-items.css», следующего содержания:
import { Component } from "react";
import Item from "../item/item";
import "./list-items.css";
class ListItems extends Component {
state = {
data: []
}
componentDidMount() {
window.AddItem = (id, name, data1, data2, data3, data4, data5) =>
{
const newItem = {id, name, data1, data2, data3, data4, data5};
this.setState(({data}) => {
const newData = [...data, newItem];
return {
data: newData
}
});
}
}
render() {
const {data} = this.state;
const resultRender = data.map((item) => {
return <Item key={item.id} item={item} />
})
return <div id="list-items">{resultRender}</div>
}
}
export default ListItems;
#list-items {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: stretch;
}
В папке «item» добавляем два файла «item.jsx» и «item.css», следующего содержания:
import "./item.css";
const Item = function (props) {
const {id, name, data1, data2, data3, data4, data5} = props.item;
return (
<>
<div className="item" data-id={id}>
<div className="item-name">{name}</div>
<div className="item-data">{data1}</div>
<div className="item-data">{data2}</div>
<div className="item-data">{data4}</div>
<div className="item-data">{data3}</div>
<div className="item-data">{data5}</div>
</div>
</>
);
}
export default Item;
.item {
padding: 5px;
margin-bottom: 3px;
background-color: #ECEFF4;
border-radius: 5px;
cursor: pointer;
}
.item:hover {
background-color: #E5E9F0;
}
.item:active {
background-color: #f8f9fb;
}
.item-name {
font-size: 14px;
font-weight: bold;
}
.item-data {
display: inline-block;
font-size: 11px;
margin-right: 7px;
}
После внесенных изменений можно произвести запуск React проекта, это осуществляется с помощью команды:
npm start
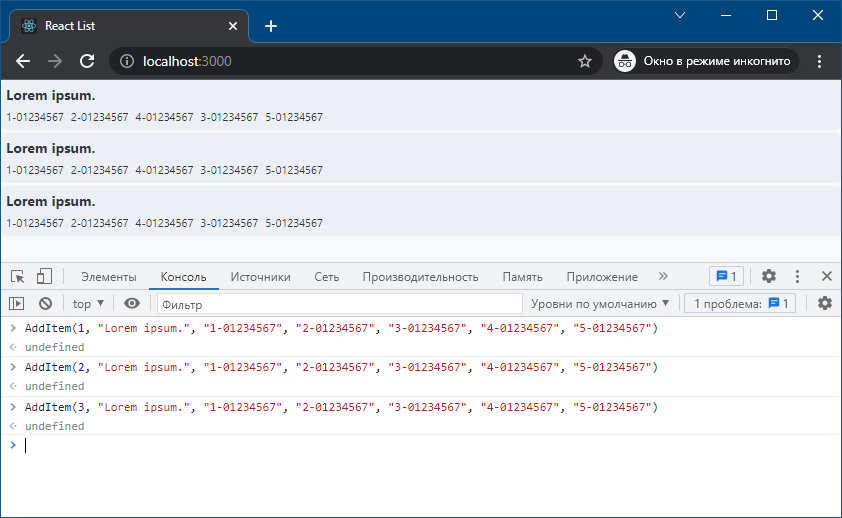
В результате запуститься браузер (в моем случае Chrome), в котором можно проверить работу проекта, через консоль разработчика (клавиша F12):

Окончательная сборка React проекта выполняется с помощью команды:
npm run build
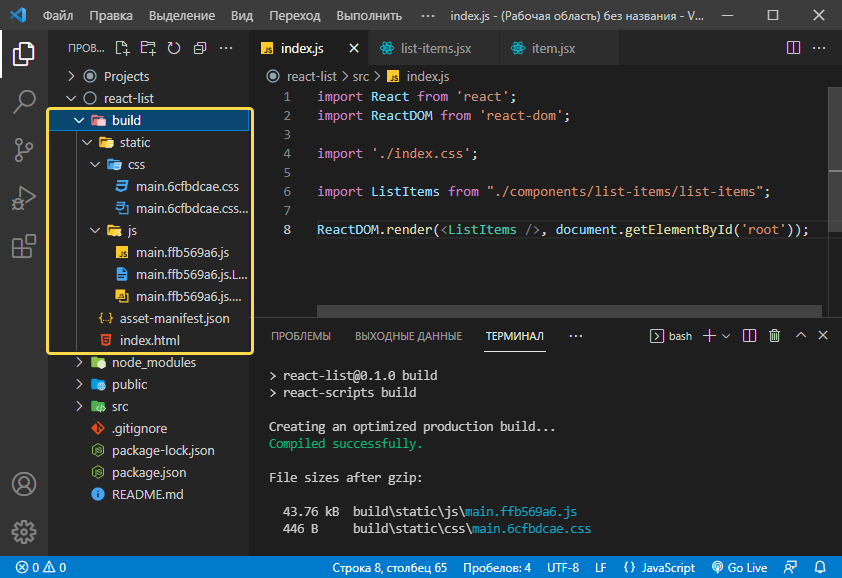
В результате выполнения сборки, в папке проекта появится новая директория «build», где содержаться готовые собранные файлы, из которых нам понадобится «index.html» и файлы с расширением «css» и «js»:

После сборки проекта, файл «index.html», необходимо доработать, следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React List</title>
<script defer="defer" src="%1"></script>
<style>%2</style>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
Создание конфигурации 1С:
В качестве источника данных используется база из записи Анализ данных и прогнозирование в 1С — Общая статистика, реализация основной логики выполнена в общей форме, которая будет помещена на рабочую область начальной страницы.
1. Макет «МакетReact».
В ветку конфигурации «Общие», добавлен общий макет «МакетReact», тип макета «HTML документ», текст взят из файла «index.html» сборки проекта, папка «build», после соответствующей доработки.
2. Макет «ОсновнойJavaScript».
В ветку конфигурации «Общие», добавлен общий макет «ОсновнойJavaScript», тип макета «Двоичные данные», в качестве источника выбран JavaScript файл из папки «build/static/js».
3. Макет «ОсновнойCSS».
В ветку конфигурации «Общие», добавлен общий макет «ОсновнойCSS», тип макета «Текстовый документ», текст взят из файла стилей, находящегося в папке «build/static/css».
Пояснение:
Была замечена особенность работы элемента «Поле HTML», а именно при загрузке стилей из файла, происходила ошибка работы с кодировкой. В файле стилей используется кодировка UTF-8, но через панель разработчика выводились иероглифы, поэтому было принято решение загружать стили текстом.
4. Форма «ОсновнаяФорма».
В ветку конфигурации «Общие», добавлена общая форма «ОсновнаяФорма», в которой добавлен реквизит «ПолеHTML», тип строка. Далее реквизит переносится на форму и устанавливается вид «Поле HTML документа».
5. Обработчик «ПриОткрытии».
Добавлен обработчик события формы «ПриОткрытии», где использовано ключевое слово Асинх, так как будет использоваться асинхронная функция записи двоичных данных в файл.
&НаКлиенте
Асинх Процедура ПриОткрытии(Отказ)
// Получение текста макета HTML.
ТекстМакета = ТекстМакета("МакетReact");
// Создание файла из макета, содержащего код JavaScript.
ИмяВременногоФайлаJs = ПолучитьИмяВременногоФайла("js");
ОсновнойJavaScript = ДанныеМакета("ОсновнойJavaScript");
Обещание = ОсновнойJavaScript.ЗаписатьАсинх(ИмяВременногоФайлаJs);
Результат = Ждать Обещание;
// Получение текста макета содержащего стили.
ТекстСтилей = ТекстМакета("ОсновнойCSS");
// Редактируем текст макета и загружаем в поле HTML.
ПолеHTML = СтрШаблон(ТекстМакета, ИмяВременногоФайлаJs, ТекстСтилей);
КонецПроцедуры
Пояснение кода:
С помощью вспомогательной функции возвращается текст макета «МакетReact», в котором находится исходный HTML код. Далее, формируется имя временного файла, с расширение «js», в который производится запись скрипта из макета «ОсновнойJavaScript», с помощью функции «ЗаписатьАсинх».
Получение текста стилей происходит с помощью вспомогательной функции. В конце процедуры, выполняется замена текста, а именно подставляется путь к файлу «js» и заполняется тег «style».
6. Обработчик «ДокументСформирован».
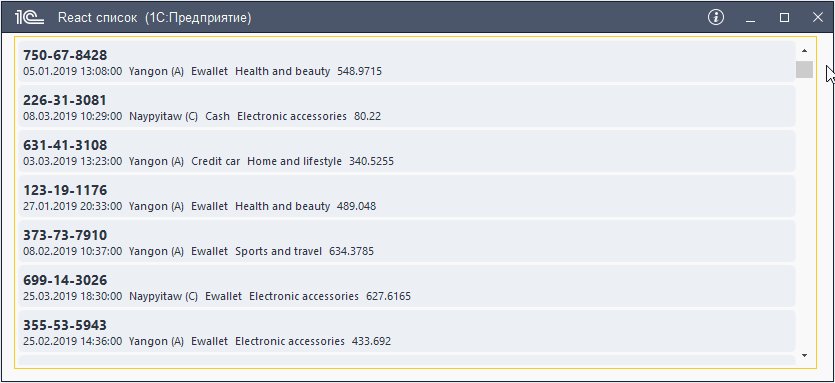
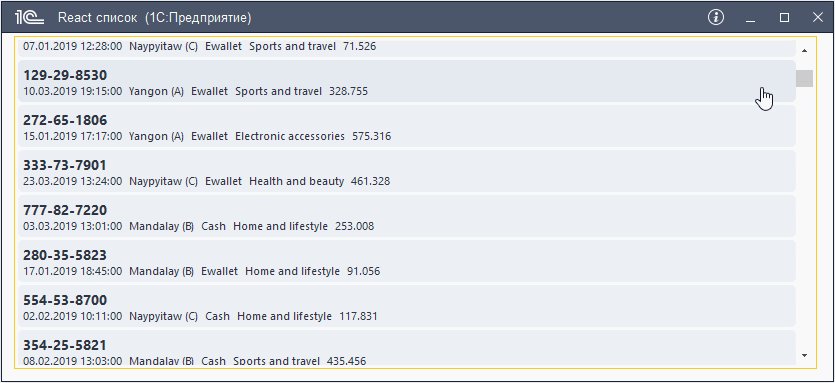
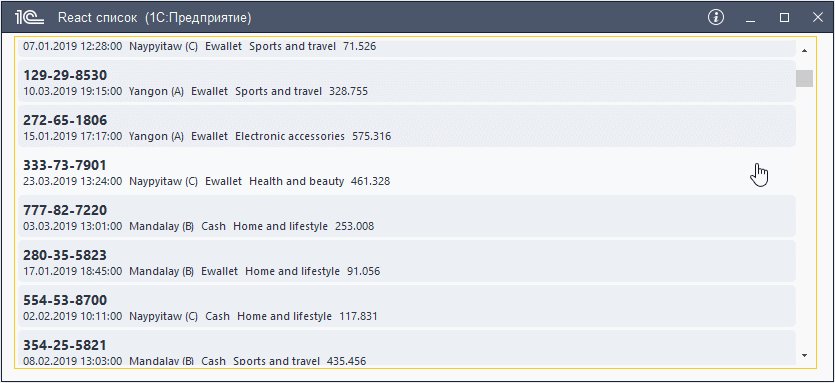
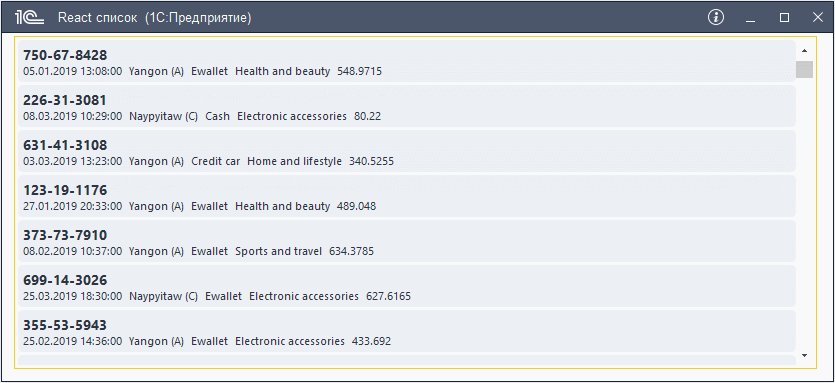
Добавлен обработчик события «ДокументСформирован», для элемента формы «Поле HTML», в котором при готовности документа, производится загрузка данных в React компонент с помощью вызова соответствующей функции скрипта, данные берутся из регистра сведений.
&НаКлиенте
Процедура ПолеHTMLДокументСформирован(Элемент)
Если НЕ Элементы.ПолеHTML.Документ.readyState = "complete" Тогда
Возврат;
КонецЕсли;
ОкноHTML = Элементы.ПолеHTML.Документ.defaultView;
Если ОкноHTML = Неопределено Тогда
Возврат;
КонецЕсли;
МассивПродаж = ДанныеПродаж();
Для каждого Продажа Из МассивПродаж Цикл
//AddItem (id, name, data1, data2, data3, data4, data5)
ОкноHTML.AddItem(
Продажа.ИдентификаторСчетФактуры,
Продажа.ИдентификаторСчетФактуры,
Строка(Формат(Продажа.ДатаПокупки, "ДФ=dd.MM.yyyy"))
+ " " + Строка(Формат(Продажа.ВремяПокупки, "ДФ=ЧЧ:мм:сс; ДЛФ=D")),
Продажа.Город + " (" + Продажа.Филиал + ")",
Продажа.ВидНоменклатуры,
Продажа.ВидОплаты,
Продажа.Сумма
);
КонецЦикла;
КонецПроцедуры
Готовый React-проект можно скачать с GitHub: https://github.com/BlaginKostya/react-list.
💾 Выгрузка базы данных «1С Поле HTML документа — React Список».

Хороший материал.
Отличная статья! Есть похожая задача, буду пробовать.
Очень подробно, отлично!
Спасибо автору!
Приветствую, коллеги.

Поступила следующая информация по работоспособности кода:
«Воспроизвел Вашу разработку. Единственное изменение — React теперь версии 18, на дату написания Вашей статьи версия была меньше, поэтому вместо
import ReactDOM from ‘react-dom’;
теперь
import ReactDOM from ‘react-dom/client’;
и вызов рендера немного другой синтаксис.
Ну и данные запроса 1С естественно мои.
Собственно вопрос в ошибке: Метод объекта не обнаружен (AddItem).
В консоли браузера этот метод отрабатывает (добавляются новые строки), в скомпилированном файле я этот метод нахожу, а 1С его не видит«.
Скорее всего, нужно заново «собрать» приложение и импортировать его в макет
Ну так пишу же: «в скомпилированном файле я этот метод нахожу». Билд выполнен
Дело в том что при сборке проекта, скрипт минимизируется и имена функций меняются ну случайные короткие названия
И каково решение?
Нашли решение?