Часть 0: Разработка мобильных приложений 1С – Быстрый старт!
Часть 1: Разработка мобильных приложений 1С — Аутентификация пользователя.
Часть 3: Разработка мобильных приложений 1С — Обмен данными.
Задача: Создать информационную систему по обмену данными между мобильным приложением на 1С, промежуточным сервером на основе Node.js и основной базой на 1С.
Мобильное приложение генерирует данные, например это может быть фотография, голосовое сообщение или текстовая информация, после данные передаются на промежуточный сервер, где они временно хранятся и периодически запрашиваются основной базой 1С.
Промежуточный сервер необходим, для возможности организации работы с основной базой 1С, которую нельзя публиковать в открытый доступ, в целях безопасности.
Все исходные коды и выгрузки доступны в репозитории на GitHub.
Часть I – Простой прототип системы
Начнем с простого обмена данными, без дополнительных возможностей регистрации, авторизации и аутентификация, главное разработать простой рабочий прототип информационной системы.
Схема работы следующая:
- В мобильном приложении на 1С создается фотография и отправляется на промежуточный сервер в виде JSON.
- Промежуточный сервер получает данные и сохраняет для простоты в файлы.
- Основная база данных на 1С запрашивает информацию с промежуточного сервера, получает их в виде JSON с последующим сохранением в регистр сведений.
Разработка и тестирование прототипа производится в локальной сети, в завершающей части будет произведена установка промежуточного сервера в VDS на основе ОС Debian, так как в этом случае станет доступен публичный IP адрес.
Создание мобильного приложения на 1С

Для тестирования мобильного приложения будет использоваться реальное устройство, если есть необходимость, можно воспользоваться эмулятором Android, который идет в составе Android Studio.
Веб-сервер Apache из состава Open Server, мобильная платформа версии 8.3.20.40, о том как установить необходимые компоненты описано в предыдущих частях.
Как сделать фотографию при помощи мобильного приложения 1С описано в статье 1С Kafka, см. пункт «Создание приложения для мобильной платформы 1С». В мобильной приложении не используется «Коннектор», так как на момент написания, модуль не подходит для использования в мобильных приложениях, в результате чего будут использоваться стандартные средства 1С.
&НаКлиенте
Процедура Фото(Команда)
Если НЕ СредстваМультимедиа.ПоддерживаетсяФотоснимок(ТипКамерыУстройства.Задняя) Тогда
ДобавитьСообщение("Устройство не поддерживает фотографирование.");
Возврат;
КонецЕсли;
РазрешениеФото = Новый РазрешениеКамерыУстройства(640, 480);
ДанныеМультимедиа = СредстваМультимедиа.СделатьФотоснимок(ТипКамерыУстройства.Задняя, РазрешениеФото);
Если ДанныеМультимедиа = Неопределено Тогда
ДобавитьСообщение("Не удалось сделать фото.");
Возврат;
КонецЕсли;
ДвоичныеДанныеФото = ДанныеМультимедиа.ПолучитьДвоичныеДанные();
ТекущаяФотография = ПоместитьВоВременноеХранилище(ДвоичныеДанныеФото, УникальныйИдентификатор);
КонецПроцедуры
&НаКлиенте
Процедура Отправить(Команда)
// Проверка наличия фотографии.
Если НЕ ЭтоАдресВременногоХранилища(ТекущаяФотография) Тогда
ДобавитьСообщение("Сначала фото, после отправка.");
Возврат;
КонецЕсли;
// Создание нового HTTP соединения.
Попытка
Соединение = Новый HTTPСоединение("192.168.0.96", 8000);
Исключение
ДобавитьСообщение(ОписаниеОшибки());
Возврат;
КонецПопытки;
// Формирование заголовков.
Заголовоки = Новый Соответствие();
Заголовоки.Вставить("Content-Type", "application/json; charset=utf-8");
// Создание HTTP запроса с заголовками.
Запрос = Новый HTTPЗапрос("/add", Заголовоки);
// Формирование структуры данных для отправки.
Данные = Новый Структура;
Данные.Вставить("id", Строка(Новый УникальныйИдентификатор));
ДвоичныеДанныеФото = ПолучитьИзВременногоХранилища(ТекущаяФотография);
Данные.Вставить("data", Base64Строка(ДвоичныеДанныеФото));
// Сериализация данных в JSON.
ЗаписьJSON = Новый ЗаписьJSON;
ЗаписьJSON.УстановитьСтроку();
ЗаписатьJSON(ЗаписьJSON, Данные);
Данные = ЗаписьJSON.Закрыть();
// Установка сериализованных данных в тело запроса.
Запрос.УстановитьТелоИзСтроки(Данные, КодировкаТекста.UTF8);
// Отправка данных методом POST.
Попытка
Ответ = Соединение.ВызватьHTTPМетод("POST", Запрос);
Исключение
ДобавитьСообщение(ОписаниеОшибки());
Возврат;
КонецПопытки;
// Десериализация полученного ответа.
Попытка
ЧтениеJSON = Новый ЧтениеJSON;
ЧтениеJSON.УстановитьСтроку(Ответ.ПолучитьТелоКакСтроку());
Ответ = ПрочитатьJSON(ЧтениеJSON, Истина);
Исключение
ДобавитьСообщение(ОписаниеОшибки());
Возврат;
КонецПопытки;
ДобавитьСообщение(Ответ["status"] + " : " + Ответ["message"]);
КонецПроцедуры
Пояснение кода:
В общей форме «Отправка данных», располагаются две команды, команда «Фото» для фотографирования и команда «Отправить» для отправки данных. При фотографировании, производится проверка поддерживает ли устройство эту функцию, далее устанавливается разрешение фотографии и производится фотоснимок, который отображается на экране.
В команде «Отправить» создается HTTP соединение по локальному адресу 192.168.0.96 и порту 8000, в вашем случае IP адрес может отличаться, о том как определить внутренний локальный адрес, можно узнать из статьи Как узнать IP-адрес компьютера, планшета или смартфона.
После создания соединения, формируется заголовок, с указанием типа данных и кодировки, который используется для создания HTTP запроса по маршруту «/add». Теперь необходимо сформировать структуру данных в формате JSON с последующим вызовом HTTP метода «POST». В случае успешной отправки, производится десериализация данных из JSON и вывод результата в текстовое поле.
Создание промежуточного сервера на Node.js
Промежуточный сервер создан на основе Node.js и веб-фреймворка Express, для этого понадобится любой удобный редактор кода с поддержкой языка программирования JavaScript, например VS Code и установленная среда выполнения Node.js.
Проект для Node.js инициализируется довольно просто, необходимо создать папку, далее запустить командную строку, перейти в папку проекта и выполнить команду:
npm init -y
Появится конфигурационный файл package.json, содержащий настройки и данные по проекту, исходя из которого видно, что необходимо создать файл index.js в котором будет располагаться основной код приложения.
Установка используемых библиотек и фреймворков производится с помощью команд:
npm i express dotenv body-parser
Запуск проекта осуществляется с помощью команды:
node index.js
Если необходимо взять проект с GitHub, тогда сначала нужно установить Git, по адресу https://gitforwindows.org/ или https://git-scm.com/ после выполнить копирование проекта с помощью команды:
git clone https://github.com/BlaginKostya/intersystem-data-exchange.git
Перейти в папку проекта и произвести инициализацию командой:
npm install
Это необходимо так как репозиторий не содержит все модули для работы, это сделано с целью оптимизации загрузки проектов в репозиторий, ограничения указывается в файле .gitignore.
Когда все указанные в файле package.json модули будут загружены, запуск проекта можно выполнить командой:
npm start
В текущей версии проекта обрабатываются три маршрута:
- GET /
- POST /add
- GET /get
import express from 'express';
import bodyParser from 'body-parser';
import dotenv from 'dotenv';
import { promises } from 'fs';
dotenv.config();
const host = process.env.HOST;
const port = process.env.PORT;
const app = express();
Пояснение кода:
Первым делом производится импорт необходимых компонентов и загрузка переменных из файла .env, после чего создается объект express, который используется для работы по протоколу HTTP.
// В случае корневого запроса GET, перенаправление на сайт.
app.get('/', (req, res) => {
res.redirect('https://blagin.ru');
});
«/» — метод GET, корневой маршрут, в этом случае если обращение происходит по адресу: http://192.168.0.96:8000 происходит редирект на сайт.
// Получение и обработка данных от мобильного приложения 1С.
app.post('/add', async (req, res) => {
try {
// Деструктуризация входящего объекта JSON.
const { id, data } = req.body;
// В случае отсутствия данных, отправляем ошибку.
if (!id || !data) {
return res.status(400).json({
status: 'error',
message: 'В запросе отсутствуют необходимые данные.'
});
}
// Сохраняем полученные данные в файл.
await promises.writeFile(`files/${id}`, data);
// Данные получены и обработаны.
res.status(200).json({
status: 'ok',
message: 'Данные получены.'
});
} catch (error) {
console.log(error.message);
return res.status(500).json({
status: 'error',
message: error.message
});
}
});
«/add» — метод POST, обработка полученных данных из мобильного приложения 1С, входящие данные представляют из себя JSON, данные из которого сохраняются в файлы.
// Отправка данных основному приложению 1С.
app.get('/get', async (req, res) => {
try {
// Массив для объектов файлов.
let arrayObjects = [];
// Чтение всех файлов в директории.
const files = await promises.readdir('files/');
for (const name of files) {
// Чтение конкретного файла из директории.
const data = await promises.readFile(`files/${name}`);
// Формирование объекта содержащего данные файла.
const objectFile = {
id: name,
data: Buffer.from(data).toString()
};
// Добавление объекта в массив.
arrayObjects.push(objectFile);
}
// Отправка данных.
res.status(200).json({
status: 'ok',
message: arrayObjects
});
// Удаление отправленных файлов.
for (const name of files) {
await promises.unlink(`files/${name}`);
}
} catch (error) {
console.log(error.message);
return res.status(500).json({
status: 'error',
message: error.message
});
}
});
«/get» — метод GET, отправка сохранённых данных основному приложения 1С, производится чтение файлов, формирование объекта для последующей отправки в формате JSON, отправленные файлы удаляются.
Создание основной базы данных на 1С

Используемая версия платформы 8.3.20.1613, в разработке основного приложения 1С, будет использоваться удобный инструмент «Коннектор», как установить который описано в статье: Телеграм бот 1С.
Используется общая форма, выведенная в рабочую область начальной страницы и регистр сведений «Фотографии» в который будет производится сохранение полученных данных.
&НаСервереБезКонтекста
Процедура ПолучитьДанныеНаСервереБезКонтекста()
// Запрос данных с промежуточного сервера.
Результат = КоннекторHTTP.GetJson("http://192.168.0.96:8000/get");
Если ТипЗнч(Результат) = Тип("Соответствие") И Результат["status"] = "ok" Тогда
// Массив данных хранится в поле "message".
МассивДанных = Результат["message"];
ДатаСобытия = ТекущаяДата();
// Сохранение полученных данных.
НаборЗаписей = РегистрыСведений.Фотографии.СоздатьНаборЗаписей();
НаборЗаписей.Отбор.ДатаСобытия.Установить(ДатаСобытия);
Для каждого Данные Из МассивДанных Цикл
ЗаписьНабора = НаборЗаписей.Добавить();
ЗаписьНабора.ДатаСобытия = ДатаСобытия;
ЗаписьНабора.Идентификатор = Данные["id"];
ЗаписьНабора.Данные = Данные["data"];
КонецЦикла;
НаборЗаписей.Записать();
КонецЕсли;
КонецПроцедуры
Пояснение кода:
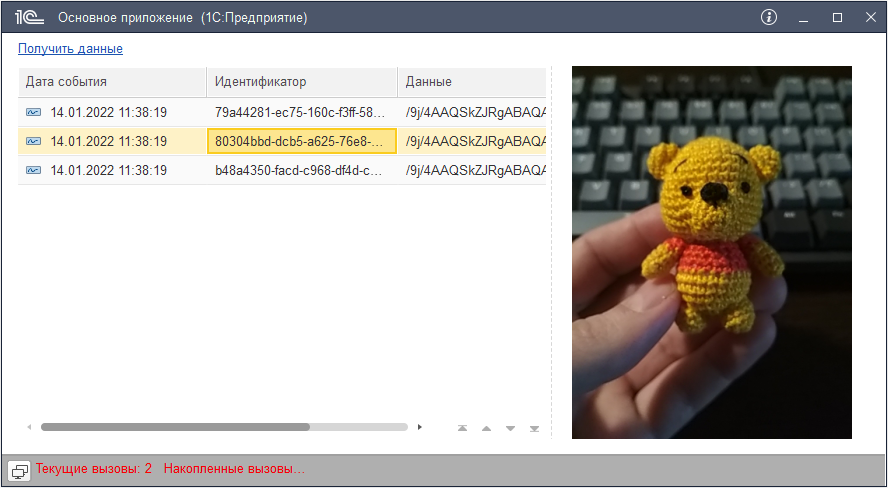
По команде «Получить данные» выполняется запрос к промежуточному серверу, по маршруту «/get», в результате получаем объект соответствие, в составе которого содержатся массив с данными, которые сохраняем в регистр сведений. На форме имеется динамический список, в котором отображается полученная информация.
Часть II – Регистрация, авторизация и аутентификация
Часть находится в работе.
Часть III – Backend на основе NestJS
Часть находится в работе.
Часть IV – Публикация промежуточного сервера
Часть находится в работе.
Используемые изображения:

Очень интересная статья! Всё разложили по полочкам.